Basics of React: what it is and how it helps developers
- Date
40.5% of website developers use React in their work — this is according to research conducted by Statista. In this article, we will explore what React is, the problems it solves, and what makes it popular.
- Why React is Needed: Helps Create Interfaces
- How React Works: Describing What We Want to Achieve
- React's Popularity: 24 Million Installations Per Day
- What Makes React Great: Universality, Flexibility, and Excellent DevX
- Learning React Should Start with HTML and JavaScript
Why React is Needed: Helps Create Interfaces
React is characterized as a JavaScript library dedicated to crafting user interfaces. Let's dissect this definition.JavaScript (JS) stands as the solitary programming language responsible for delineating the behavior of elements on a web page within the browser, thereby imbuing interfaces with interactivity. Consider these straightforward instances of JS functionality:
- A click event triggers the opening of a popup window—this exemplifies JavaScript.
- Publishing content on Instagram without the need for page refresh upon clicking the 'Publish' button also underscores JavaScript's capability.
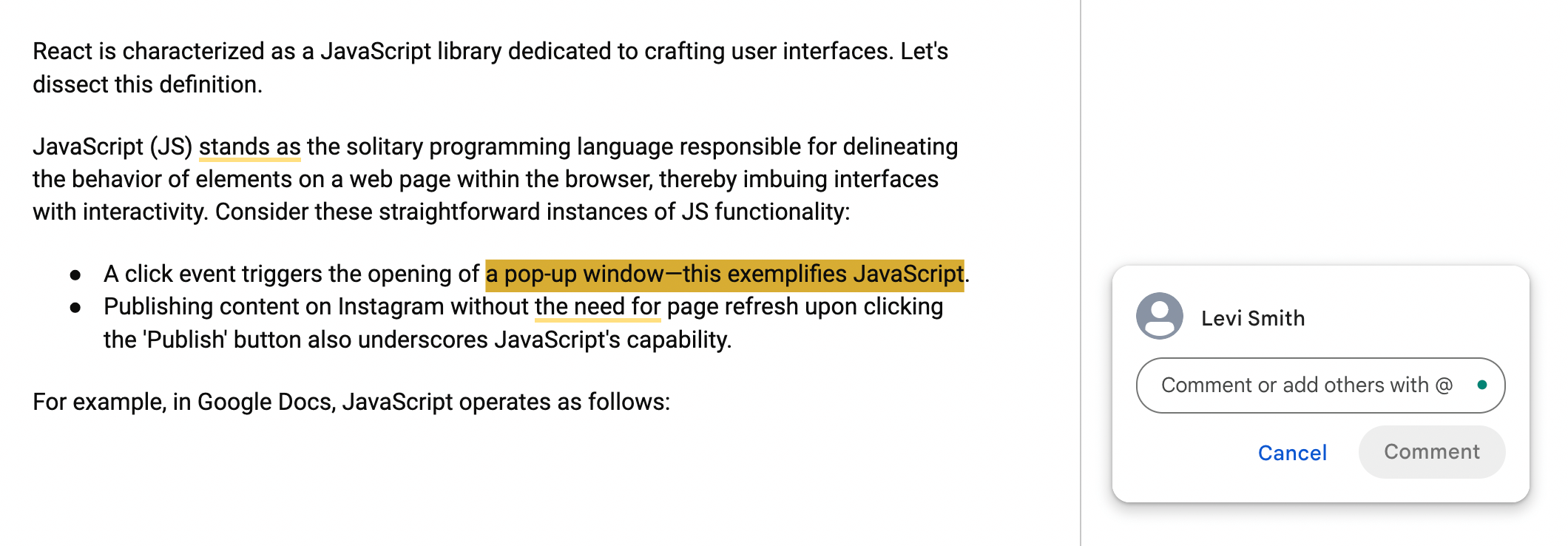
For example, in Google Docs, JavaScript operates as follows:

A comment in Google Docs appears without refreshing the page — this is possible thanks to JavaScript.
A library is code written by other developers. Although React is often referred to as a framework, this is not entirely accurate: developers use code from a library in their program, while a framework incorporates the developer's code within itself. Let's provide an analogy:
- A library is like a garage with cars, scooters, bicycles — you can take any transportation and go wherever you want.
- A framework is like a bus in which passengers can be seated to travel from point A to point B.
A framework restricts the developer's choice of tools but ensures that common tasks are solved in a standardized way according to quality standards. On the other hand, a library does not dictate which technologies to use, what to create, and how — this simplifies learning and provides more flexibility, but places responsibility on the developer for the code and tools chosen.
User interfaces are what the user sees on a website, mobile app, VR glasses, chatbot, smartwatch screen, and so on.
Now that we've clarified the definition, let's discuss why React.js is needed and how to use it.
How React Works: Describing What We Want to Achieve
To understand how React works and what its feature is, you need to understand two approaches to programming: imperative and declarative. Let's do this with the example of a taxi.
- If a passenger tells the taxi driver: turn the wheel to the right, and now to the left, press the gas pedal, then the brake, this is the imperative approach. The passenger describes each action of the driver to get a result (to get home).
- But if the passenger gives the address and the taxi driver plans the route, follows the transmissions and turns, this is the declarative approach. The passenger describes the end result (the point to arrive at) and the response to external events like "if we get stuck in traffic for an hour, drop me off at the metro station."
React.js operates on the idea of a declarative approach. It's called "UI as a function of data" - the developer describes how the interface behaves depending on data and events, for example:
- for each user in the chat, draw a cross button in the list with avatars;
- if a user clicks on the cross, remove the user from the list, next to whose avatar this cross is.
With React, developers don't have to describe the details. Let's compare the solution with a library and without for this task: removing a user from the chat list if another user clicks on the cross next to them.
Without the library
Specify that when removing a user from the list, the text next to their name, the button next to the avatar, the avatar itself, and the data should also be removed from 20 other places where there is information about the deleted user.
With React
Pass a list of two users instead of three. And React will redraw all elements on the page.
Descriptions of UI blocks in React.js become components, from which the interface is assembled. Components are forms, buttons, fields, and screens of the application. The developer creates them themselves or takes them from third-party libraries. Moreover, they can nest components within each other, reuse them, or edit them all at once:
- the developer describes the component using React;
- specifies all the places where this component is displayed;
- React adds components to HTML;
- if the developer needs to modify the component, for example, change the color of the button, they specify a new color for the desired component;
- React changes the color of all buttons, in all places where this component is displayed. Moreover, it's possible to make the button color customizable for each specific component.
The trick is that creating and configuring components are separate processes. First, the developer describes how the component looks and behaves, for example, a button, and which properties can be configured. Then they place button configurations in different places, for example: in a form - medium green, in the cart - large yellow, on the main screen - small gray.
You can compare how the code for the same popular application - a to-do list - looks like if you use JavaScript without libraries or JavaScript and React.
Popularity of React: 24 million installations per day.
React was developed by Facebook 13 years ago, which is now called Meta. But now React is an open-source project, to which every developer can contribute changes. And it's popular not only among the Zuckerberg team:
- 40.14% of website developers used React in 2021 - it's the most popular library for creating user interfaces;
- React has 220k stars on GitHub;
- 40.58% of developers want to learn React;
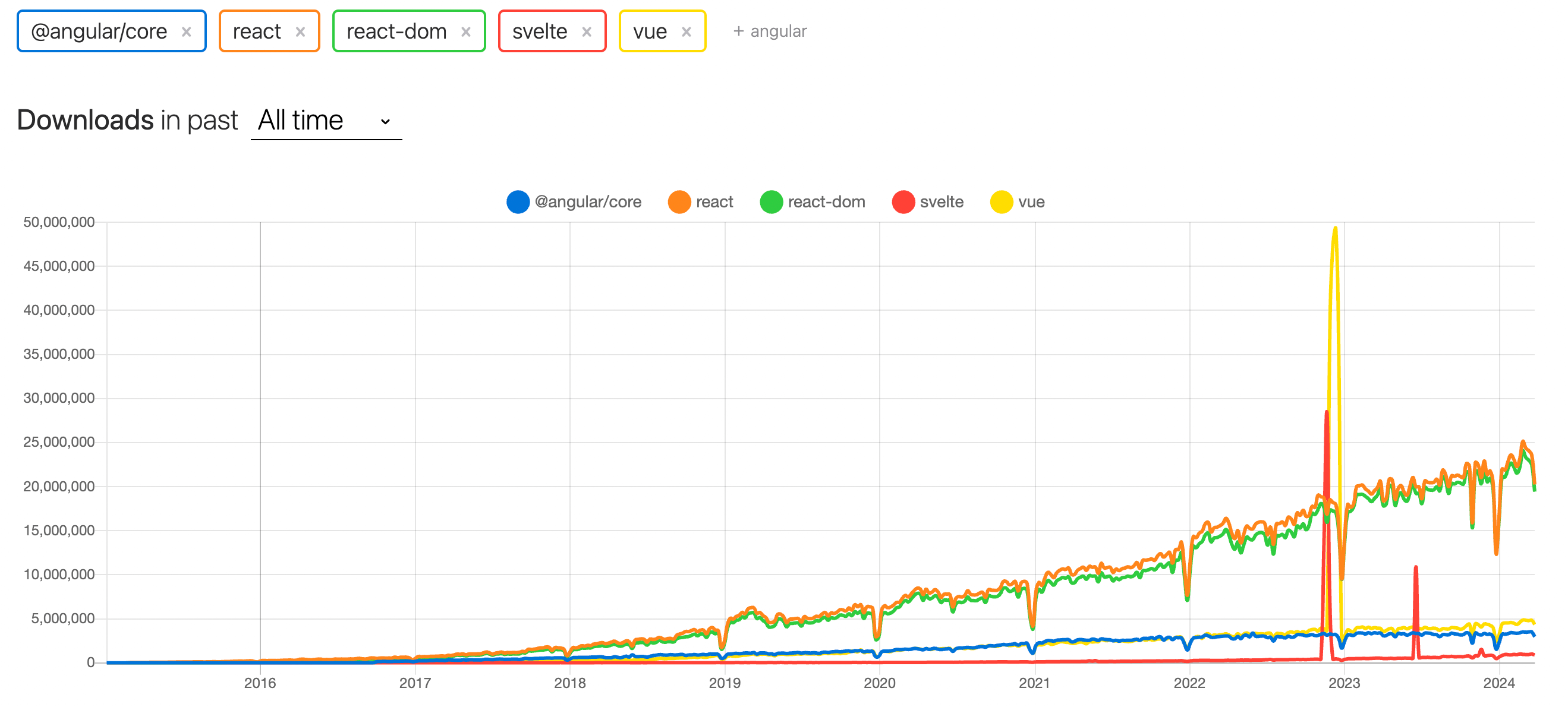
- 24 million times users installed React - that's in one week from March 1 to 7, 2024. For comparison: the closest competitor in terms of installations - Vue - had five times fewer installations during the same period - 3.4 million installations.
Let's not bother counting how many times React has been installed over five years.

Developers use React for various interfaces, such as:
- In many user-facing and internal services of Salesforce.
- For the feeds of websites and applications of Facebook and Instagram.
- In the BBC news.
- On Tesla, Airbnb.
- In the WhatsApp messenger, and many other interfaces, a detailed list is available on GitHub.
React is used in browsers, smart TVs and watches, mobile applications, virtual reality glasses, console applications, and chatbots. Everywhere. And it's easy for developers to understand: if they need to switch platforms, they won't have to start learning a new technology from scratch. Instead, they can take familiar React and adapt it to the local interface.
What Makes React Great: Universality, Flexibility, and Excellent DevX
React has four advantages over similar libraries for interface development.
Versatility. React is a JavaScript library, and JavaScript is a popular programming language used everywhere. No other JS library works in as many environments and on as many devices.
Flexibility. React is flexible because it allows you to:
- choose which libraries to use, for example, for managing screen transitions and data storage;
- change development tools;
- build the entire application with React;
- or use it for just one feature. The choice is yours.
Excellent DevX. UX is user experience, and DevX is developer experience — how convenient, comfortable, and easy it is for developers to interact with the technology. And React offers excellent DevX.
React has been around for 13 years, and during this time:
- solutions have been found for all typical problems;
- thousands of tools have been developed to make the developer's life easier;
- a huge and constantly growing ecosystem has been formed around the library. All this makes React convenient for developers. And there are many users of the library — which means there are people to learn from and ask for advice.
Readability. In React, the application is divided into components, so in 9 out of 10 cases, when something breaks, you can see where the problem is:
- the developer sees that the button is broken;
- goes to the "button" component and fixes the problem for all buttons at once. If something breaks in JavaScript, the developer usually starts crying. Because the problem could be on the HTML side, or on the JS side, or at the intersection of these technologies when there is a "data-display desync". Often there is no clear separation into files, you have to dig. And most importantly, fixing one button won't automatically fix the rest.
And in pure JavaScript, you can write beautifully documented and efficient code, which is why libraries appear. And in React, you can write poorly readable code with bugs, but the library itself makes this task more difficult. If a developer has to write complex, convoluted code to solve a typical problem in React, they are doing something wrong and it's time to consult a search engine.
Learning React should start with HTML and JavaScript
First, you learn the basics — HTML, CSS, and JavaScript, and only then move on to React. Learning in a different order is illogical, much like studying technical English without a language foundation — it's painful and slows down development. After mastering the basics, you can move on to learning React, for example, starting with the official React tutorial.
To accelerate progress when learning React.js, feedback and code reviews are helpful. Thanks to code reviews, the code becomes functional, readable, and meets industry standards. Therefore, it's better to learn React with a mentor or within an educational group.