Where to advance as a JS programmer: the profession of a React developer
- Date
JavaScript programmers are engaged in the interfaces of Internet services. For this purpose, there is a special library - React. Those who know how to work with it are called React developers.
- Who is a React developer and what do they do
- Developers responsibilities
- Required knowledge and skills
- How much do React developers earn
- How to become a React developer
- Where specialists can work
- Expert adivce
Who is a React developer and what do they do
A React developer is a programmer who specializes in front-end development using the React library for JavaScript. They are responsible for creating user interfaces efficiently and effectively, which are the interfaces that visitors interact with on websites and services.
Since React is a library rather than a programming language, job titles may not always explicitly mention React, but instead may list it as a requirement in the job description. Therefore, you may come across job postings for frontend developers with React skills rather than specifically for React developers.
While React is not the only tool available for building interfaces, it is widely used by many companies. Some may opt to use pure JavaScript or other libraries and frameworks like Angular. However, React remains a popular choice, making React developers in demand across various industries.

It is the responsibility of the React developer to ensure that all interactive elements on the screen function properly and display up-to-date information, including weather, traffic, and currency exchange rates.
Developers responsibilities
- Using HTML and CSS according to the designer's layout to create the visual appearance of the interface accessible to the user.
- Making pages dynamic using JavaScript code and React tools, describing the functionality of buttons, forms, and other interactive elements.
- Ensuring interaction with the server-side of the website or service: sending user-entered data there and receiving the results of their processing.
- Testing interface code, fixing errors, and optimizing the service's performance.
Required knowledge and skills: First and foremost, a React developer needs to know HTML, CSS, and JavaScript — the "minimal set for a frontend developer". They should be able to build and make web pages interactive using these tools. Typically, specialists who consider React development already possess these skills.
Knowledge of the React library itself is necessary — its features, patterns, and tools. React has quite an extensive toolkit, numerous additional libraries, and advanced features that allow for automation and the creation of more sophisticated interfaces. All these nuances are documented, but it's better to learn their application in practice, for example, in a "React Developer" course.
Required knowledge and skills
First and foremost, a React developer needs to know HTML, CSS, and JavaScript — the "minimal set for a frontend developer". They should be able to build and make web pages interactive using these tools. Typically, specialists who consider React development already possess these skills.
Knowledge of the React library itself is necessary — its features, patterns, and tools. React has quite an extensive toolkit, numerous additional libraries, and advanced features that allow for automation and the creation of more sophisticated interfaces. All these nuances are documented, but it's better to learn their application in practice, for example, in a "React Developer" course.
It happens that a developer first learns React and then gradually delves into JavaScript, HTML, and CSS. However, without these skills, it is impossible to work effectively as a React programmer.
In modern development, code versions are used, so the ability to work with Git — a version control system, and collaboration tools like GitHub will be needed. It's important to understand how these systems work, how to upload code to them, and navigate other developers' code.
A React developer needs to be able to test code. Typically, this is the responsibility of testers, but some basic tests fall on the programmers' shoulders. Specialized tools like React Testing Library are used for this purpose.
At each career stage, a developer's required knowledge and skills are divided into levels:
-
Junior Developer Requirements: Basic knowledge of React, JS, HTML, and CSS. Ability to work with Git.
-
Middle Developer Requirements: Deep immersion in React, learning additional libraries and testing tools.
-
Senior Developer Requirements: Thorough knowledge of all React features. Ability to work with other JavaScript libraries and frameworks. Knowledge of design patterns, algorithms, and data structures.
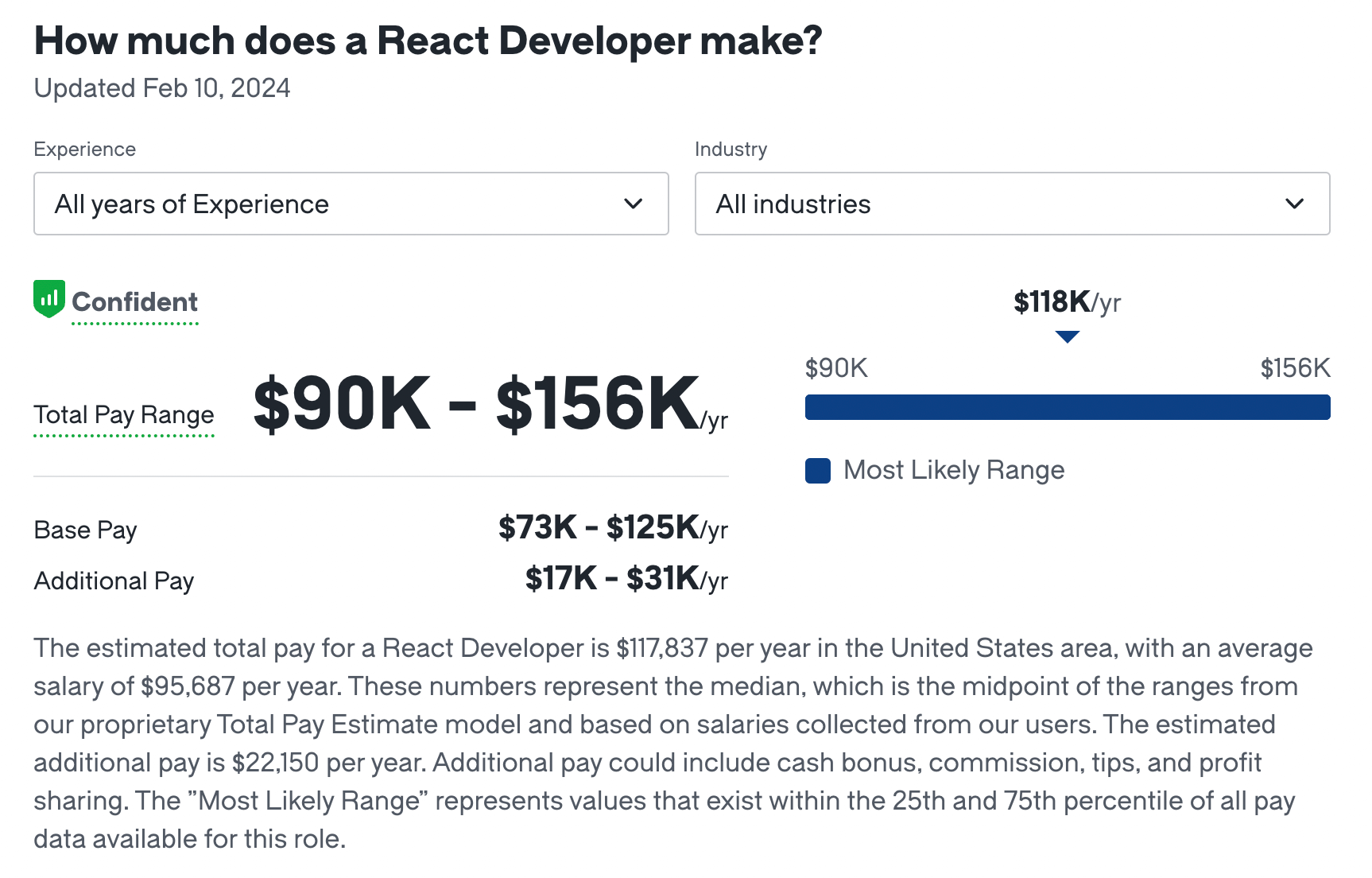
How much do React developers earn
React developers and frontend developers with entry-level React knowledge can expect to earn starting from $70,000. More experienced professionals can anticipate salaries ranging from $120,000 to $200,000.

On glassdoor.com, the salary for a senior-level React developer starts from $120,000–$300,000. To earn this much, deeper knowledge is required, and sometimes skills in working with other frameworks are necessary. Therefore, it's no longer accurate to simply call them React developers.
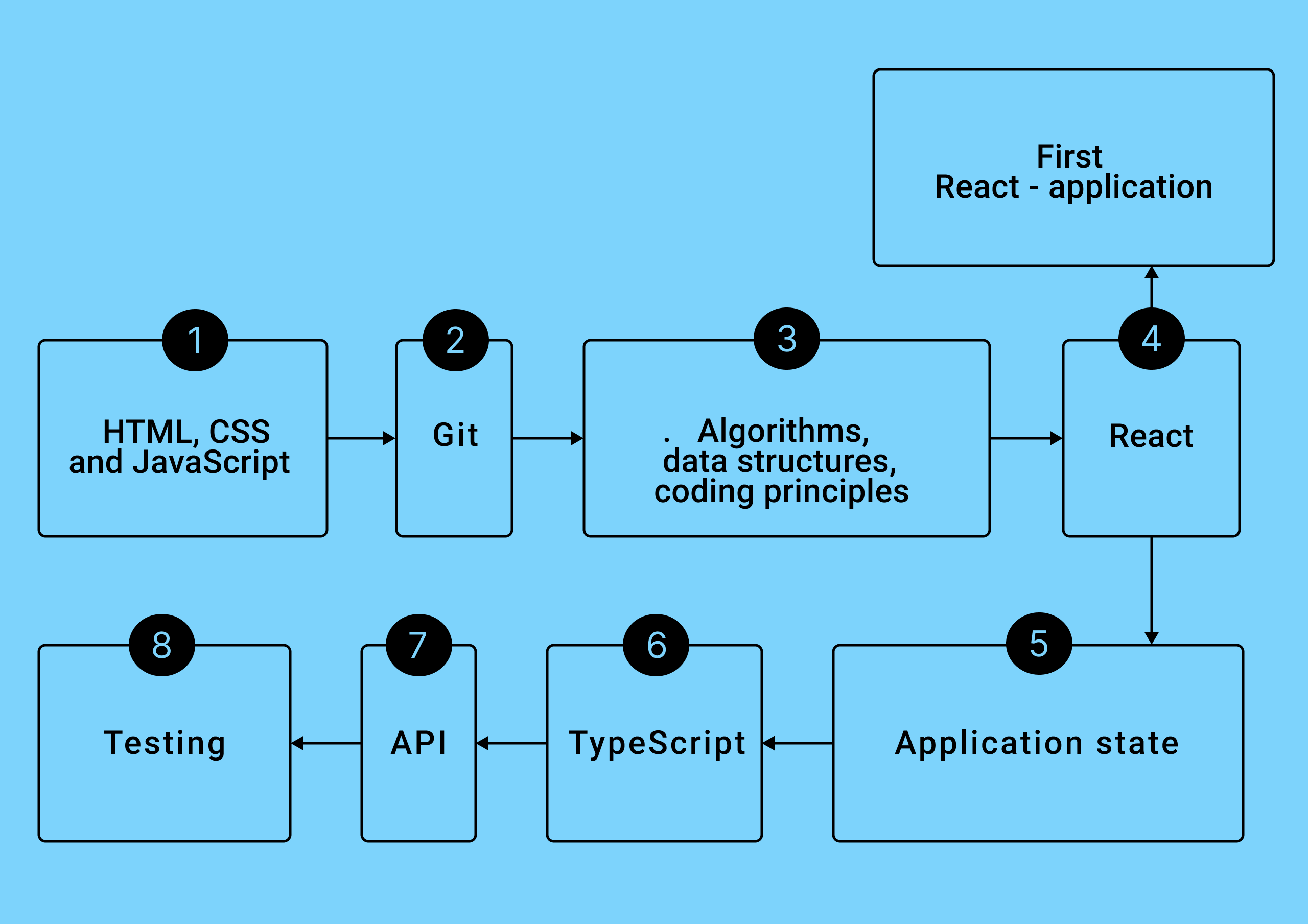
How to become a React developer
- Learn the basics — HTML, CSS, and JavaScript. Practice creating functional interfaces without using React to understand the general principles.
- Learn Git and collaboration tools for code collaboration.
- Master the basic skills of a developer. Understand the principles of writing clean code.
- Learn React. Read its documentation, try applying it in practice, and study related libraries. React has states, or state, which are used to pass and fix changing data. You need to know how to manage states, for example, using the Component State/Context API.
- Understand application state management. For this, there are libraries like Redux, MobX, and Recoil.
- Learn TypeScript. It is a scripting language based on JavaScript with static typing, allowing for more efficient work with data of different types.
- Master working with APIs. This is necessary for interacting with the backend. The best fit for this is REST API, and later you can delve into other technologies.
- Understand testing. Learn its general principles, how to use tools and frameworks like React Testing Library and Jest.
You can start working as a junior React developer after the first four steps, but for further development, it's essential to study the following items.

For advancing as a React developer, you can use this roadmap. After mastering the React library, it's worth trying to write your first application using it to practice your skills in practice.
Where specialists can work
React and JS developers are needed:
- In companies that develop their own online services and websites. These can be media companies, marketplaces, banks, retailers, online education services, and any other businesses present on the internet. Typically, large companies hire developers internally to maintain their products and do not engage third-party agencies for this purpose.
- In companies that create websites and services on demand. They work on various projects for companies that do not want to build their own team of developers and entrust their internet services to outsourcing companies.
Expert advice
Senior Software Engeenier
React is super important for making websites today. Lots of people use it because it's so flexible and works well. If you know a bit about programming and JavaScript, learning React should be pretty easy. But remember, React is just one part of web development. It's good to learn other stuff too, so you're ready for different kinds of projects.